The VS Code Text Editor
In this module, we will learn the basics of a fancy text editor called VS Code (in full, Visual Studio Code). Conveniently, we can use a version of this editor (sometimes referred to as Code Server) in our browser via the OSC OnDemand website.
We will use VS Code throughout the workshop as practically a one-stop solution for our computing activities at OSC. This is also how I use this editor in my daily work.
To emphasize the additional functionality relative to basic text editors like Notepad and TextEdit, editors like VS Code are also referred to as “IDEs”: Integrated Development Environments. If you’ve ever worked with R, the RStudio program is another good example of an IDE.
1 Starting VS Code at OSC
In the previous module, Mike already guided us through starting a VS Code session via OnDemand, but for the sake of completeness, instructions to do so are also shown below.
Log in to OSC’s OnDemand portal at https://ondemand.osc.edu.
In the blue top bar, select
Interactive Appsand then near the bottom of the dropdown menu, clickCode Server.In the form that appears on a new page:
- Make sure that
Number of hoursis at least4 - Click
Launch.
- Make sure that
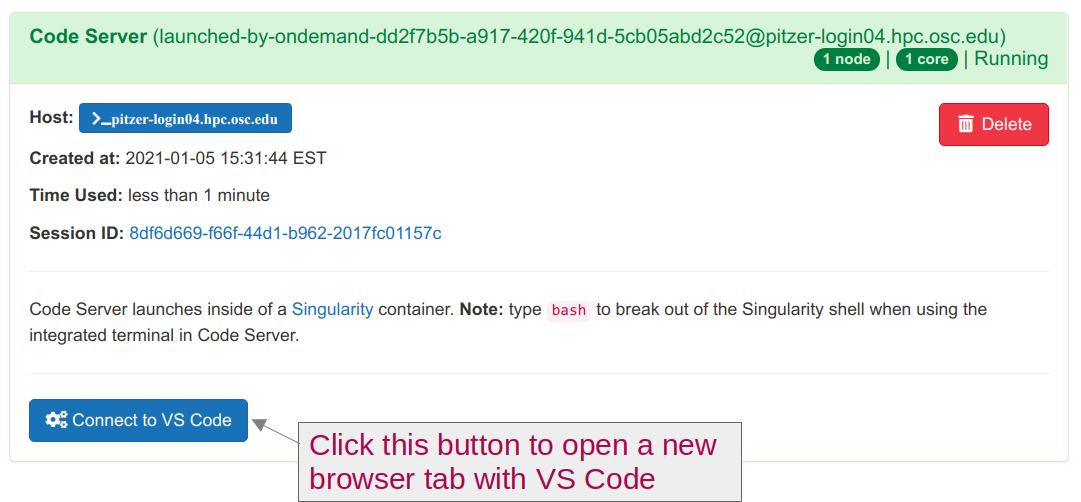
On the next page, once the top bar of the box has turned green and says
Runnning, clickConnect to VS Code.
2 Getting started with VS Code

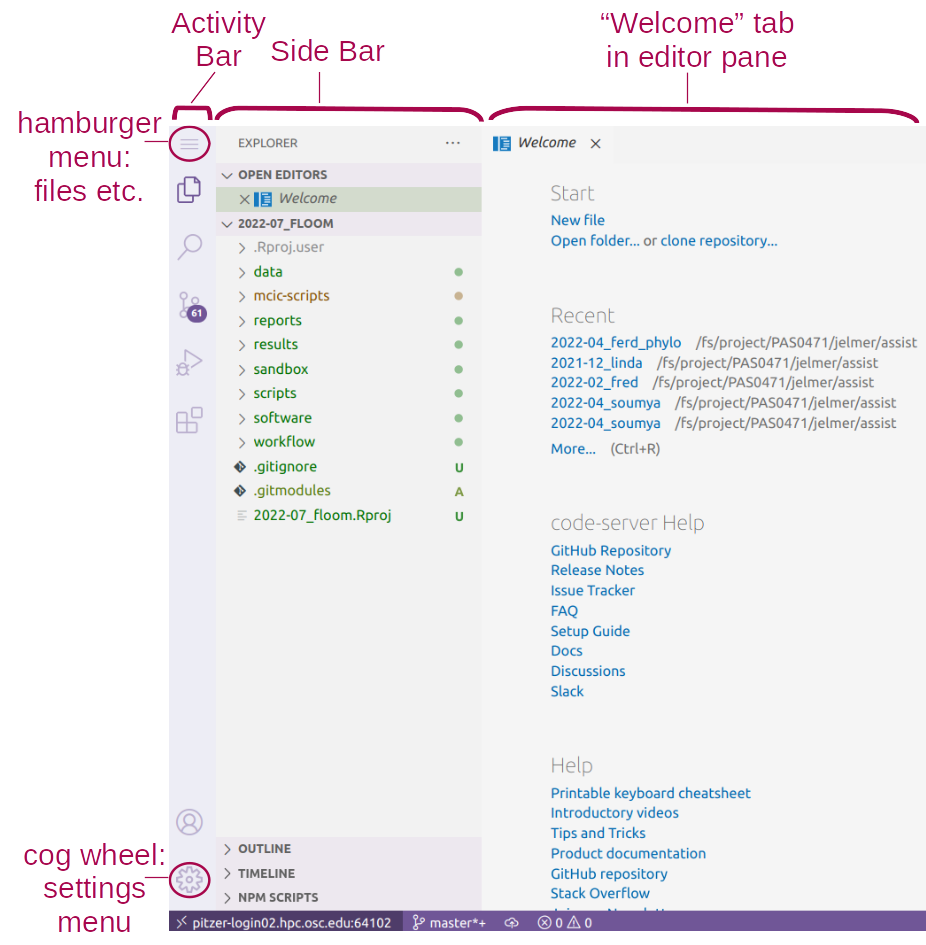
2.1 Side bars
The Activity Bar (narrow side bar) on the far left has:
A (“hamburger menu” icon) in the top, which has most of the standard menu items that you often find in a top bar, like
File.A (cog wheel icon) in the bottom, through which you can mainly access settings.
A bunch of icons in the middle that serve to switch between different options for the (wide) Side Bar, which can show one of the following:
- Explorer: File browser (and, e.g., an outline for the active file)
- Search: To search recursively across all files in the active folder
- Source Control: To work with version control systems like
Git(not used in this workshop) - Run and Debug: For debugging your code (not used in this workshop)
- Extensions: To install extensions (we’ll install one later)
2.2 Editor pane and Welcome document
The main part of the VS Code is the editor pane. Whenever you open VS Code, a tab with a Welcome document is automatically opened. This provides some help for beginners, but also, for example, a handy overview of recently opened folders.
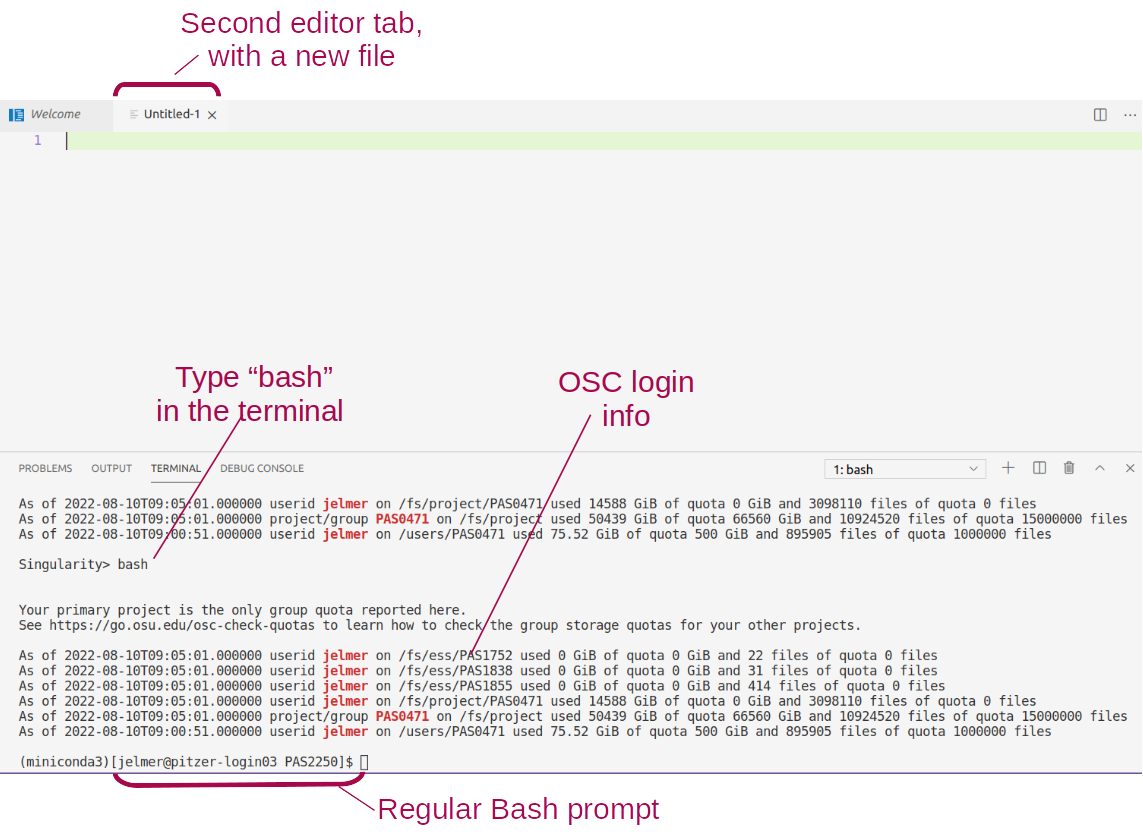
We can also use the Welcome document to open a new text file by clicking New file below Start (alternatively, click => File => New File), which open as a second “tab” in the editor pane. We’ll work with our own text files (scripts) starting tomorrow.
Welcome document
If you’ve closed the Welcome document but want it back, click => Help => Welcome.
2.3 Terminal (with a Unix shell)
By default, no terminal is open in VS Code – open one by clicking => Terminal => New Terminal.
In the terminal, the prompt says Singularity>. This is because in OSC OnDemand, VS Code runs inside a Singularity container (for our purposes, it is not important what that means, exactly).
Break out of the Singularity shell to get a regular Bash Unix shell: type bash and press Enter.
In the next module, Mike will teach us how to use the Unix shell.

3 A folder as a starting point
Conveniently, VS Code takes a specific folder (directory) as a starting point in all parts of the program:
- In the file explorer in the side bar
- In the terminal
- When saving files in the editor pane.
By default, VS Code via OnDemand will open your Home directory. But in this workshop, we’ll work within the scratch directory for the PAS2250 project, to which you have all been added, which is /fs/ess/scratch/PAS2250.
Let’s open that folder. Click Open folder... in the Welcome tab (or => File => Open Folder).
You’ll notice that the program completely reloads.
Additionally, when you reopen a folder later, VS Code will to some extent resume where you were before!
It will reopen any files you had open, and if you had an active terminal, it will re-open a terminal. This is very convenient, especially when you start working on multiple projects (different folders) in VS Code and frequently switch between those.
4 Some VS Code tips and tricks
4.1 Making use of your screen’s real estate
Since we are using VS Code inside a browser window, we are unfortunately losing some screen space. Make sure to maximize the browser window and if you have a bookmarks bar, try to hide it (for Chrome: Ctrl/⌘+Shift+B).
You may also opt to hide the side bars using the => View => Appearance menu (or Ctrl/⌘+B for the (wide) Side Bar).
4.2 Resizing panes
You can resize panes (the terminal, editor, and side bar) by hovering your cursor over the borders and then dragging it.
4.3 The Command Palette / Color themes
To access all the menu options that are available in VS Code, the so-called “Command Palette” can be handy, especially if you know what you are looking for.
To access the Command Palette, click and then Command Palette (or press F1 or Ctrl/⌘+Shift+P).
On Your Own: Try a few color themes
Open the Command Palette and start typing “color theme”, and you’ll see the relevant option pop up.
Then, try out a few themes and see what you like!
(You can also access the Color Themes option via => Color Theme.)
“Quiet Light” is the best one
Addendum: keyboard shortcuts
Working with keyboard shortcuts (also called “keybindings”) for common operations can be a lot faster than using your mouse. Below are some useful ones for VS Code (for Mac, replace Ctrl with ⌘).
Open a terminal: Ctrl+` or Ctrl+Shift+C.
Toggle between the terminal and the editor pane: Ctrl+` and Ctrl+1.
Toggle the (wide) Side Bar: Ctrl+B
Line actions:
Ctrl+X / C will cut/copy the entire line where the cursor is, when nothing is selected (!)
Ctrl+Shift+K will delete a line
Alt+⬆/⬇ will move lines up or down.
Multiple cursors: Press & hold Ctrl+Shift, then ⬆/⬇ arrows to add cursors upwards or downwards.
Toggle line comment (“comment out” code, and removing those comment signs): Ctrl+/
Split the editor window vertically: Ctrl+\ (See also the options in
View=>Editor Layout)
Unfortunately, some VS Code and terminal keyboard shortcuts don’t work in this setting where we are using VS Code inside a browser, because existing browser keyboard shortcuts take precedence.
If you end up using VS Code a lot in your work, it is therefore worth switching to your own installation of the program (see At-home bonus: local installation)
At-home bonus: local installation
Another nice feature of VS Code is that it is freely available for all operating systems (and even though it is made by Microsoft, it is also open source).
Therefore, if you like the program, you can also install it on your own computer and do your local text editing / script writing in the same environment at OSC (it is also easy to install on OSU-managed computers, because it is available in the Self Service software installer).
Even better, the program can be “tunneled into” OSC, so that your working directory for the entire program can be at OSC rather than on your local computer. This gives the same experience as using VS Code through OSC OnDemand, except that you’re not working witin a browser window, which has some advantages (also: no need to fill out a form, or to break out of the Singularity shell).
To install VS Code on your own machine, follow these instructions: Windows / Mac / Linux.
To SSH-tunnel VS Code into OSC, see these instructions (they are a bit rudimentary, ask Jelmer if you get stuck).